今回は、「描画ツールの使い方」について調べました。
説明することが多いので今回はインクツールのみです。
Youtubeで動画にもしているので、そちらでもどうぞ。
説明は、デバイスがOculus Questで右利きの設定で行っています。
デバイスが違う方もボタンの配置が違うだけだと思います。
左利きの設定を行っている方は、左右が逆になります。
インクツール:太さを変えられる線を描く
描画時に太さを変える

- スピード:コントローラの移動スピードによって太さが変わります
- 筆圧:右トリガーを引く量によって変わります
- 先細:線の開始と終了が細くなります
テキスチャーを使って描画

テキスチャーで描画する場合の方法を選択します。
- Repeated Texture:選択したテキスチャーを連続して描画します
- Stretched Texture:選択したテキスチャーを伸ばして描画します
テキスチャーを選択する方法
- PCでgravity sketchのページのLANDINGPADにログインして、マイファイルにテキスチャーの画像を登録します。
- Oculusで左手の右上にあるボタンでメニューを表示して、参考画像を選択します。
- CloudRefフォルダを選択すると1で保存した画像が表示されるので、右グリップで掴みキャンバス内に置きます。
- 色選択時の下の丸に画像の情報も表示されるので選択します。
端の描画方法を選択

線の端を描画する方法を選択します。
- ラウンド先端:線の開始と終了の端をペン先の形で描画にします。
- フラット先端:線の開始と終了の端を平面にします。
ファンクションでは、球面でキャップするという名称になります。
平面

左トリガーで設定した面に描画します。
左トリガーを半分引くことで基準の面をXYZ軸か45度ずれた軸にスナップすることができます。
自動スケール

- ブラシ・サイズ固定:拡大/縮小率に関係なくペン先のサイズが固定になります。
- スケッチに合わせてスケール:拡大/縮小率に合わせてペン先のサイズが変わります。
低ポリ

- 標準ポリ数:線がなめらかになります。
- 削減ポリ数:線がカクカクになります。
ラインシェイプ

ペン先の大きさや縦横の太さを設定できます。
右スティックを左右に倒すことでも大きさを変える事ができます。
ペン先の形

ペン先の形を設定できます。
- ライン・円形:ペン先を円にします。
- ライン・直角:ペン先を四角にします。
- ライン・ひし形:ペン先をひし形にします。
- Ribbon Stroke:ペン先をリボンにします。
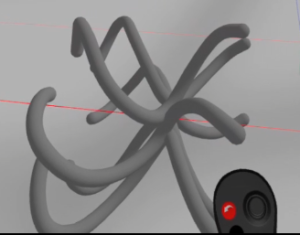
軸対象

左トリガーで指定した軸を中心にして設定した数のオブジェクトを軸の周りに描画します。
数は最大12まで設定できます。
左トリガーを押し続ける事で直線を引くこともできます。
ファンクション
ファンクションは右グリップで掴んだ状態で、左手の右上のボタンを押すと表示します。
描画前の設定と同じ内容は省略します。
:ループU

選択したオブジェクトの始点と終点をつなげます。
:ミラー

緑と青の軸の面を基準にして、鏡写しのオブジェクトを作成します。
鏡写しなので片方を変更すると他方にも変更が反映されます。
ミラーを解除すると鏡写しのオブジェクトは消ます。
Bake Mirrorを選択すると鏡写しのオブジェクトが実物になり、片方を変更しても他方に変更が反映されなくなります。
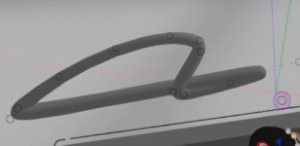
:スナップ

ポイントを移動するときに、掴んでいたオブジェクト以外のオブジェクトに表示される赤い丸のポイントにスナップします。
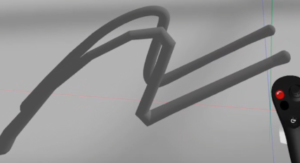
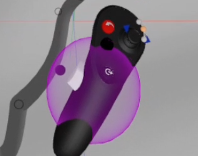
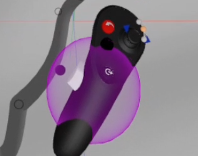
:ポイントの簡素化

オブジェクトを構成するポイントの数が減ります。
注)上記のイメージの様に、オブジェクトの形が保持されるわけではありません。
:ポイントの追加

右トリガーを引くことで、ポイントを追加することができます。
:ポイントの移動

右グリップで掴むことで、ポイントを移動することができます。
:ポイントの削除

右グリップで掴み、右手の左上のボタンでポイントを削除できます。
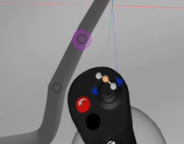
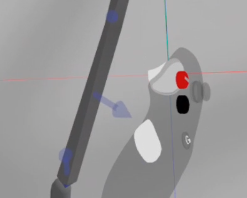
:オブジェクトのひねりを設定

右スティックを左右に倒すことで、ポイントの操作とオブジェクトのひねりの操作を切り替える事ができます。
オブジェクトのひねりを設定するには、表示される青い線の向きを右グリップで掴んで変更することでねじれの向きが変わります。
:ポイントの太さを変更

ポイントを掴んだ状態で右スティックを左右に倒すことで、掴んだポイントの線の太さが変わります。
Reset Thicknessで太さを標準に戻すことができます。
:ポイントの影響度

ポイントを掴んだ状態で右スティックを上下に倒すことで、掴んだポイントのオブジェクトへの影響度を変更できます。
Reset Weightsはポイントの影響度を標準に戻すことができます。





コメント