この記事について
この記事は、こんな方に読んで欲しいです。
✅UnityでClusterのワールドを作成したい!
✅ClusterCreaterKitは準備済!
✅アイテム、トリガー、ギミック、ロジックはなんとなくわかる!
✅文字入力をして設定した文字と合っていたらトリガーを発報する仕組みを作りたい!!
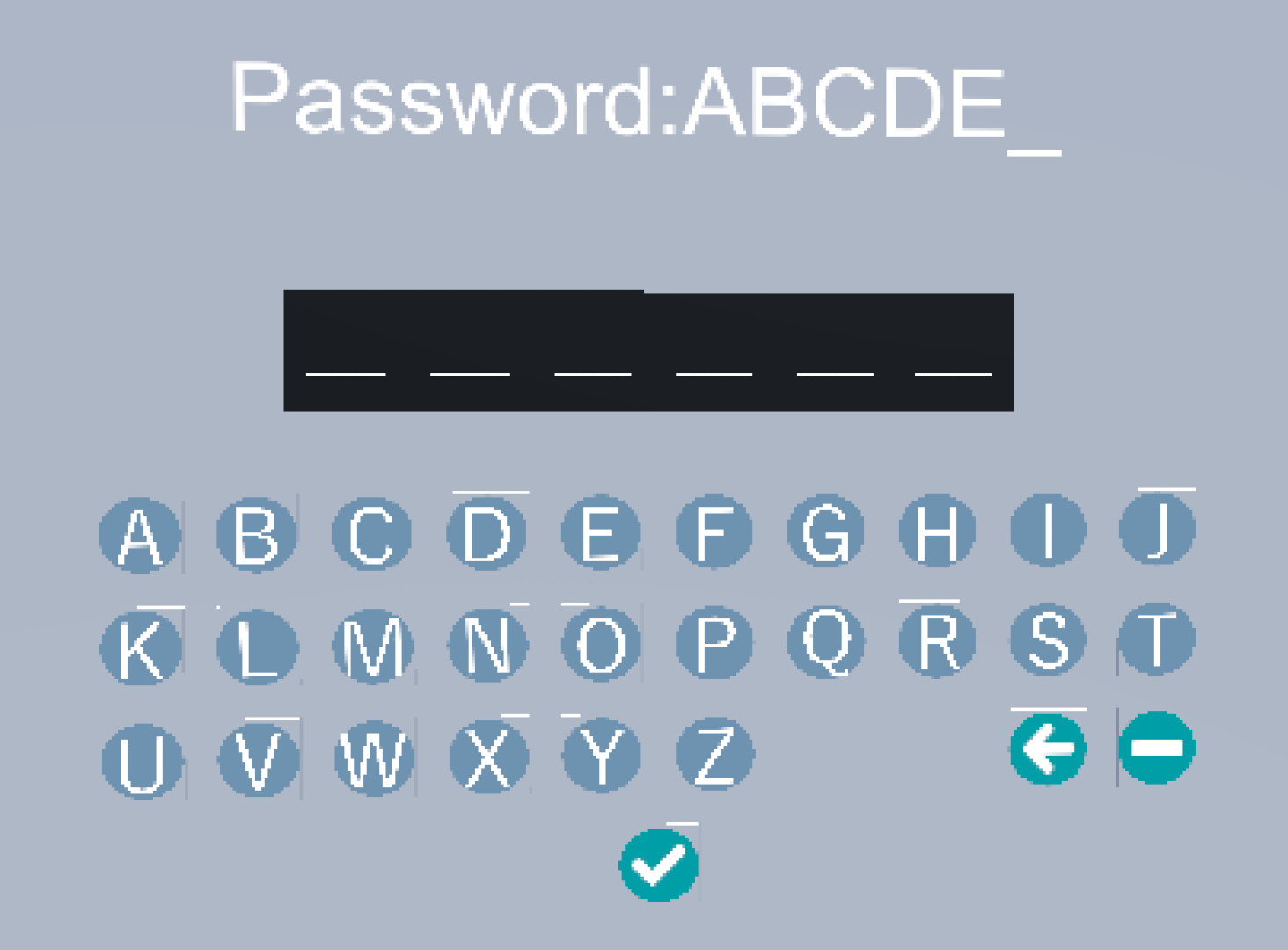
この記事で作成する物
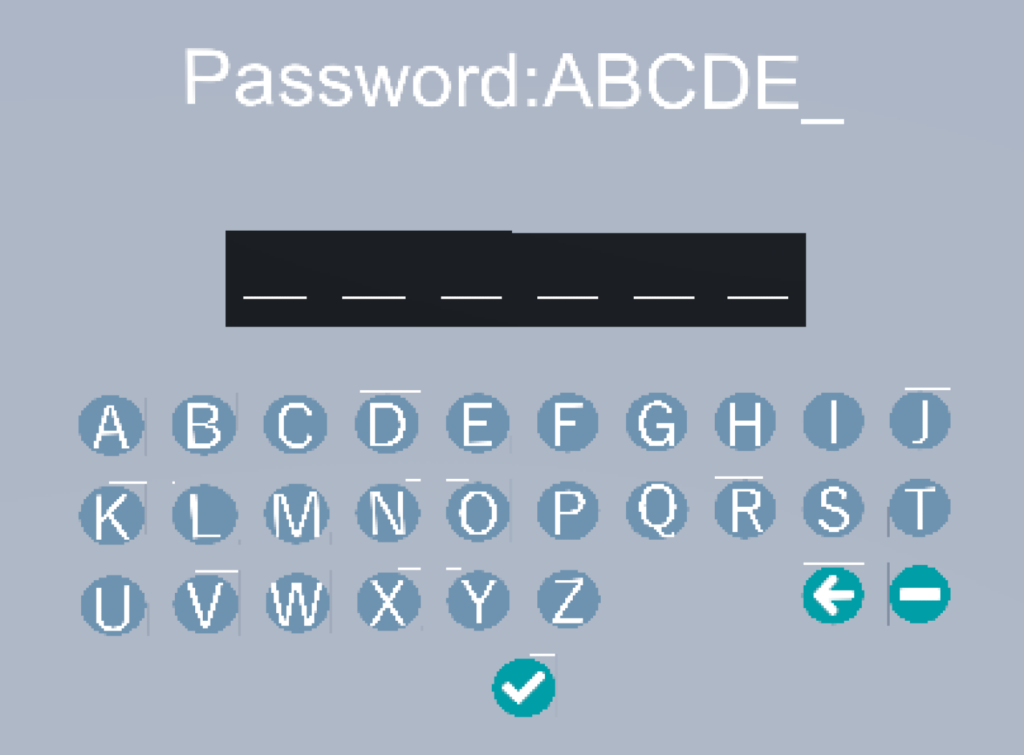
文字入力をして設定した文字と合っていたらトリガーを発報する仕組みを作成します。
実際の動作はこちらのワールドで試してください。
今回はアルファベットで作成していますが、ひらがな、カタカタ、記号でも同じ仕組みで作成することが出来ます。

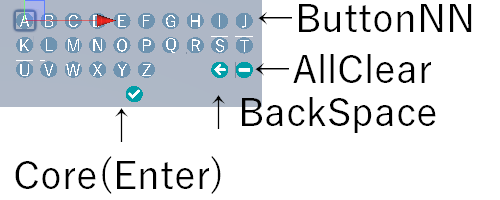
- A~Z:クリックすると、上の黒背景部分に文字を表示します。
- ←:最後の1文字を消します。
- ー:全ての文字を消します。
- ✔:入力文字の判定をします。正しいパスワード(今回はABCDE)を入力しているとトリガーを発報します。
どういう使い方が出来る?
例えば、謎解きワールドで答えを入力したら扉が開く、キーとなるアイテムを入手できるなどを考えていますが、使い方は皆様次第です!
楽しいワールドが増える事を祈っています!
概要
2022/07現在、Clusterのロジックで文字列を使用できません。そのため文字列のパスワードをそのまま判定したり可変の文字列を表示することが出来ません。
本記事では、文字を数字に置き換えてチェックや表示を行ったパスワード機能の仕組みを説明します。
作り方
各部品を作成
見た目の部分です。良い感じにアレンジしてください。


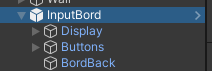
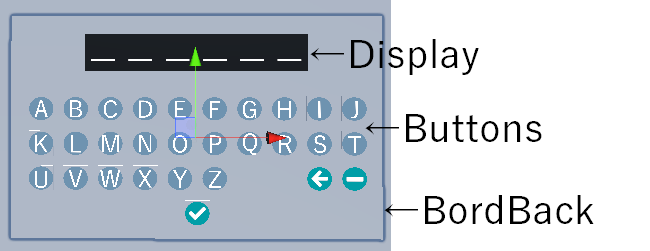
- InputBord:本記事で作成する仕組みが入っている空のオブジェクト。
- Display:入力した文字を表示する部分が入っている空のオブジェクト。
- Buttons:←、ー、✔を含む全てのボタンが入っている空のオブジェクト。
- BordBack:枠です。キューブ。
初期処理
各変数について初期化処理をします。

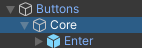
- Core:本記事のメインとなるロジックを記載する空のオブジェクト。
- Eneter:チェック(正誤判定)ボタンのキューブ+見た目のイメージ。
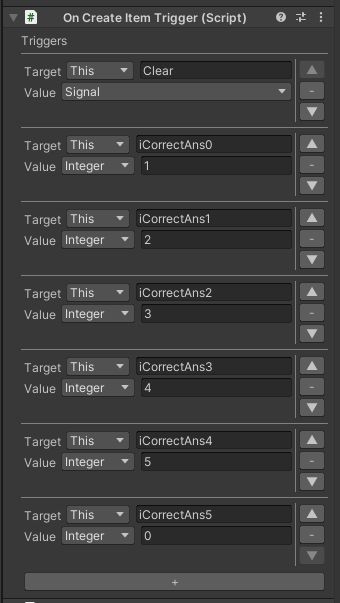
表示と変数の初期化(On Create Item Trigger)
OnCreateItemTriggerはItemの生成時に1回のみ実行する処理を作成します。

- Target:This-Clear、Value:Signal
This(Core)に”Clear”というメッセージを送る(Signal)。
Clearは表示の初期化を行います。
”-”ボタンの全ての文字を消す処理でも使うので別のロジックとして登録することで再利用できる様にしておきます。 - Target:This-iCorrectAns0~5、Value:Integerー0~26の数字
This(Core)の”iCorrectAns0~5”という変数にInteger型の指定した数字を設定。
パスワードの正解となる文字に対応した数字を設定します。
iCorrectAnsの0~5は文字の位置で1文字目~6文字目に対応しています。
Valueは入力文字に対応した数字。今回は、_(無し)とA~Zをそれぞれ0~26に割り当てています。
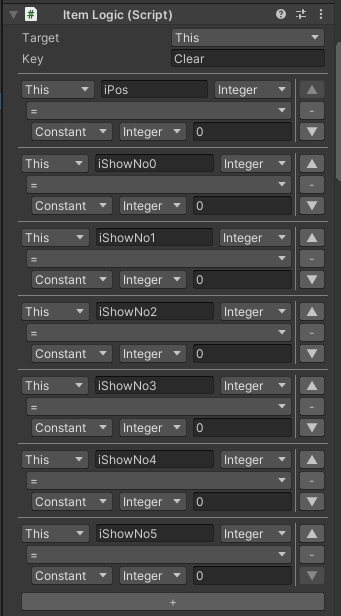
表示の初期化処理(ItemLogic-Clear)
ItemLogicのKey:ClearはCoreにClearのメッセージが送られた時に実行する処理です。

- This-iPos、Integer=Constant-Integer-0
This(Core)の”iPos”という変数にInteger型の定数(Constant)の0を設定。
iPosは次に入力する文字の位置を指定します。初期値は1文字目なので0としています。 - This-iShowNo0~5、Integer=Constant-Integer-0
This(Core)の”iShowNo0~5”という変数にInteger型の定数(Constant)の0を設定。
iShowNo0~5は表示する文字に対応した数字です。初期値なので表示なしの0を設定します。
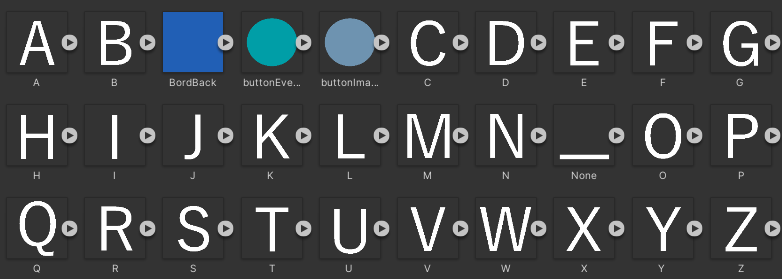
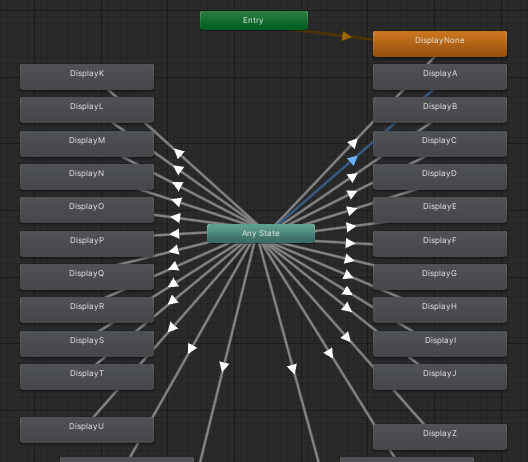
Display~可変文字の表示~
文字をイメージにして1文字ずつアニメーションで表示を切り替えます。
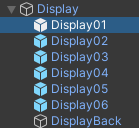
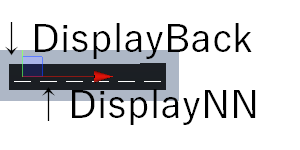
  | DisplayNNのInspector |
- Display
- DisplayNN:1文字分の情報を表示するアニメ。(NN=01~06)
- DisplayBack:背景のキューブ。
1文字分(Display01~06)のアニメーション
   |  |
文字毎にイメージ(Sprite)を作成し変数で表示を切り替える様に設定します。変数のAnsItemNoはInt型です。
今回は変数の値が1=A、2=B・・・26=Z、0=_(入力なし)としてアニメーションを作成しています。
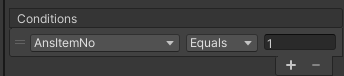
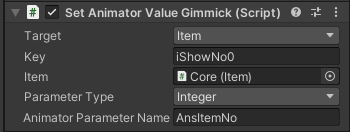
アニメの変数を変更(Set Animator Value Gimmick)
表示する文字に対応した数字(iShowNo0~5)が変更したときに実行する処理を作成します。

- Target:Item-Core、Key:iShowNo0~5-Integer、Animator Parameter Name:AnsItemNo
CoreというItemのInteger型の変数iShowNo0~5の値をAnimatorの変数のAnsItemNoに設定する。
入力した値を元にアニメーションの表示を変更します。
Buttons~操作ボタン~
各ボタンを使用することで表示を変更します。
  | ButtonNN |
Buttons-ButtonNN~文字入力ボタン~
A~Zボタンを使用することでDisplayに文字を表示します。

- Button01~26
- Button:ボタンのキューブ+見た目のイメージ(A~Zの文字)
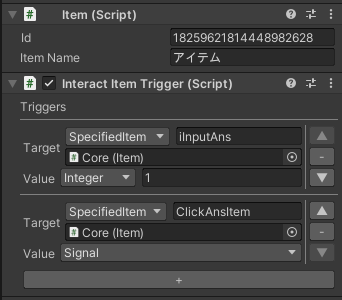
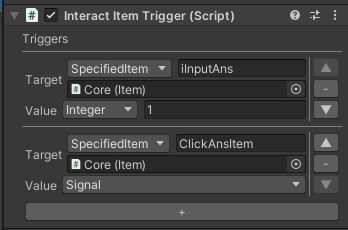
ボタンを押したときの動作(Interact Item Trigger)
A~Zボタンを使用したとき(押したとき)に実行する処理を作成します。

- Target:SpecifiedItem-Core-iInputAns、Value:Integer-1~26
Coreという指定したItem(SpecifiedItem)のInteger型の変数iInputAnsに対応した数字(1~26)を設定する。
押したボタンをCoreに知らせる。 - Target:SpecifiedItem-Core-ClickAnsItem、Value:Signal
Coreという指定したItem(SpecifiedItem)にClickAnsItemのメッセージを送る(Signal)。
ボタンを押した時の処理をCoreに実行してもらう。
文字入力処理
A~Zのボタンを押した時の処理をCoreに追加します。

- Core:本記事のメインとなるロジックを記載する空のオブジェクト。
- Eneter:チェック(正誤判定)ボタンのキューブ+見た目のイメージ。
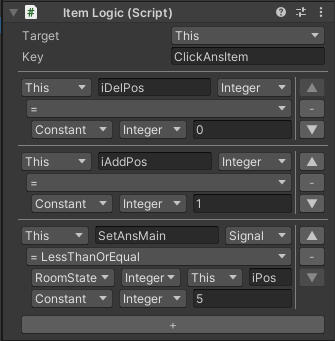
文字入力判定(Item Logic-ClickAnsItem)
ItemLogicのKey:ClickAnsItemはCoreにClickAnsItemのメッセージが送られた時に実行する処理です。

- This-iDelPos、Integer=Constant-Integer-0
This(Core)の”iDelPos”という変数にInteger型の定数(Constant)の0を設定。
iPosを調整するための変数を設定します。 - This-iAddPos、Integer=Constant-Integer-1
This(Core)の”iAddPos”という変数にInteger型の定数(Constant)の1を設定。
iPosを調整するための変数を設定します。 - This-SetAnsMain、Signal=LessThanOrEqual、RoomState-Integer-This-iPos、Constant-Integer-5
条件が成立する場合、This(Core)に”SetAnsMain”のメッセージを送信(Signal)。条件はThis(Core)のiPosの変数(RoomState)の値が5(Constant)以下(LessThanOrEqual)の場合。
iPos≦5の場合にThis(Core)に”SetAnsMain”のメッセージを送信。
6文字入力している場合は文字入力処理をしません。
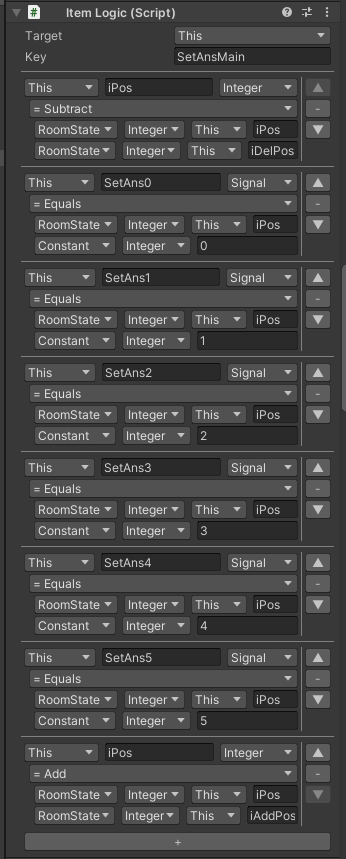
文字入力処理(Item Logic-SetAnsMain)
ItemLogicのKey:SetAnsMainはCoreにSetAnsMainのメッセージが送られた時に実行する処理です。
A~Zの文字と、←(BackSpace)を操作したときに呼ばれます。

- This-iPos、Integer=Subtract、RoomState-Integer-This-iPos、RoomState-Integer-This-iDelPos
This(Core)の”iPos”という変数に演算結果を設定(Integer)。演算はThis(Core)のiPosの変数(RoomState)からThis(Core)のiDelPosの変数(RoomState)を引いた値(Subtract)
iPos=iPos-iDelPos。
BackSpaceボタンで呼ばれた時はiPosの位置を1つ前に移動します。 - This-SetAns0~5、Signal=Equals、RoomState-IntegerーThis-iPos、Constant-Integer-5
条件が成立する場合、This(Core)に”SetAns0~5”のメッセージを送信(Signal)。条件はThis(Core)のiPosの変数(RoomState)の値が0~5の場合。
iPosの位置に対応したメッセージを送信。 - This-iPos、Integer=Add、RoomState-Integer-This-iPos、RoomState-Integer-This-iAddPos
This(Core)の”iPos”という変数に演算結果を設定(Integer)。演算はThis(Core)のiPosの変数(RoomState)とThis(Core)のiAddPosの変数(RoomState)を足した値(Add)
iPos=iPos+iAddPos。
A~Zボタンで呼ばれた時はiPosの位置を1つ後に移動します。
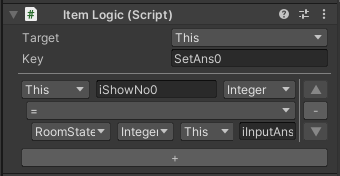
表示変更(Item Logic-SetAns0~5)
ItemLogicのKey:SetAns0~5はCoreにSetAns0~5のメッセージが送られた時に実行する処理です。

- This-iShowNo0~5、Integer、RoomState-Integer-This-iInputAns
This(Core)の”iShowNo0~5”という変数にThis(Core)のiInputAnsという変数(RoomState)の値を設定。
iShowNo0~5=iInputAns。
表示用の変数を変更します。
Buttons-BackSpace~1文字消すボタン~
←(1文字消す)ボタンを使用することでDisplayに文字を表示します。

- BackSpace
- Button:ボタンのキューブ+見た目のイメージ(←の記号)
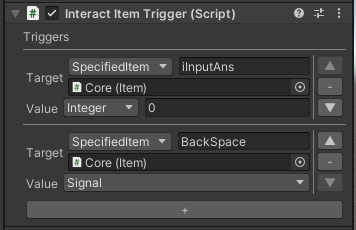
ボタンを押したときの動作(Interact Item Trigger)
←ボタンを使用したとき(押したとき)に実行する処理を作成します。

- Target:SpecifiedItem-Core-iInputAns、Value:Integer-0
Coreという指定したItem(SpecifiedItem)のInteger型の変数iInputAnsに0を設定する。
押したボタンをCoreに知らせる。 - Target:SpecifiedItem-Core-BackSpace、Value:Signal
Coreという指定したItem(SpecifiedItem)にBackSpaceのメッセージを送る(Signal)。
ボタンを押した時の処理をCoreに実行してもらう。
1文字削除処理
←ボタンを押した時の処理をCoreに追加します。

- Core:本記事のメインとなるロジックを記載する空のオブジェクト。
- Eneter:チェック(正誤判定)ボタンのキューブ+見た目のイメージ。
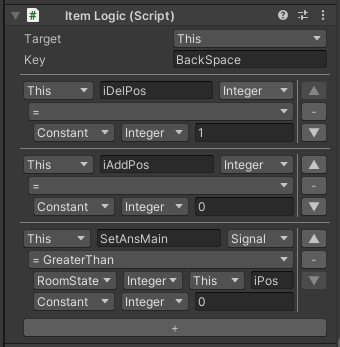
文字入力判定(Item Logic-BackSpace)
ItemLogicのKey:BackSpaceはCoreにBackSpaceのメッセージが送られた時に実行する処理です。

- This-iDelPos、Integer=Constant-Integer-1
This(Core)の”iDelPos”という変数にInteger型の定数(Constant)の1を設定。
iPosを調整するための変数を設定します。 - This-iAddPos、Integer=Constant-Integer-1
This(Core)の”iAddPos”という変数にInteger型の定数(Constant)の0を設定。
iPosを調整するための変数を設定します。 - This-SetAnsMain、Signal=GreaterThan、RoomState-Integer-This-iPos、Constant-Integer-0
条件が成立する場合、This(Core)に”SetAnsMain”のメッセージを送信(Signal)。条件はThis(Core)のiPosの変数(RoomState)の値が0(Constant)より大きい(GreaterThan)の場合。
iPos>0の場合にThis(Core)に”SetAnsMain”のメッセージを送信。
1文字も入力していない場合は1文字削除処理をしません。
Buttons-AllClear~全て消すボタン~
-(全て消す)ボタンを使用することでDisplayに文字を表示します。
- AllClear
- Button:ボタンのキューブ+見た目のイメージ(-の記号)
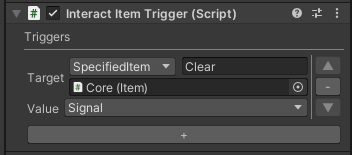
ボタンを押したときの動作(Interact Item Trigger)
-ボタンを使用したとき(押したとき)に実行する処理を作成します。

- Target:SpecifiedItem-Core-Clear、Value:Signal
Coreという指定したItem(SpecifiedItem)にClearのメッセージを送る(Signal)。
ボタンを押した時の処理をCoreに実行してもらう。
Buttons-Core~Enterボタン~
✓(Enter)ボタンを使用することで入力した文字とパスワードが一致しているか判断します。

- Core
- Enter:チェック(正誤判定)ボタンのキューブ+見た目のイメージ。
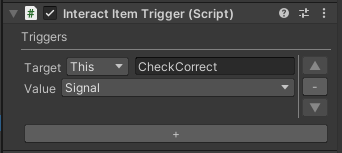
ボタンを押したときの動作(Interact Item Trigger)
✓(Enter)ボタンを使用したとき(押したとき)に実行する処理を作成します。

- Target:This-CheckCorrect、Value:Signal
This(Core)にCheckCorrectのメッセージを送る(Signal)。
ボタンを押した時の処理をCoreに実行してもらう。
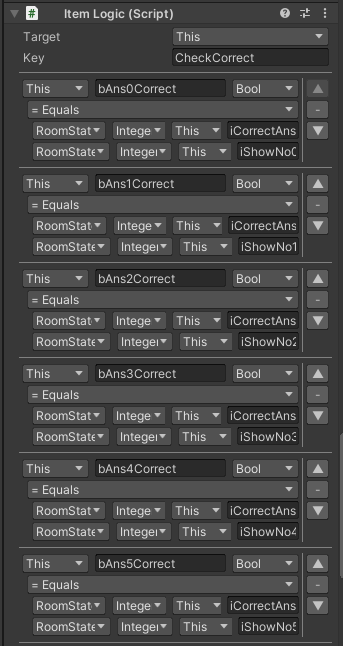
正誤判定(Item Logic-CheckCorrect)
ItemLogicのKey:CheckCorrectはCoreにCheckCorrectのメッセージが送られた時に実行する処理です。
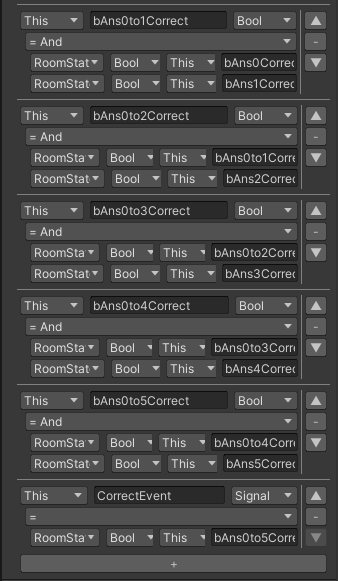
 | 続き |
- This-bAns0~5Correct、Bool=Equals、RoomState-Integer-This-iCorrectAns0、RoomState-Integer-This-iShowNo0~5
This(Core)の”bAns0~5Correct”という変数に演算結果を設定(Bool)。演算はThis(Core)のiCorrectAns0~5の変数(RoomState)とThis(Core)のiShowNo0~5の変数(RoomState)が同じ場合にTrue(Equals)
bAns0~5Correct=(iCorrectAns0~5 == iShowNo0~5)。
各桁で設定した正解のパスワードと入力したパスワードが一致しているかを確認。 - This-bAns0to1~5Correct、bool=And、RoomState-Bool-This-bAns0Correct~bAns0to4Correct、RoomState-Bool-This-bAns5Correct
This(Core)の”bAns0to1~5Correct”という変数に演算結果を設定(Bool)。演算はThis(Core)のbAns0~5CorrectとThis(Core)のbAns0to1~5CorrectのAnd。
bAns0to1~5Correct=(bCorrect0to1~5Correct && bAns0~5Correct)。
各桁の判断結果をANDして全体のパスワードが一致しているかを確認。 - This-CorrectEvent、Signal=、RoomState-Bool-This-bAns0to5Correct
条件が成立する場合、This(Core)に”CorrectEvent”のメッセージを送信(Signal)。条件はThis(Core)のbAns0to5Correctの変数(RoomState)の値がTRUEの場合。
bAns0to5Correctの値がTrueの場合にThis(Core)に”CorrectEvent”のメッセージを送信。
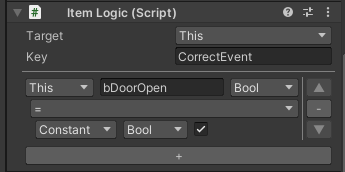
正解時の処理(Item Logic-CorrectEvent)
ItemLogicのCorrectEventはCoreにCorrectEventのメッセージが送られた時に実行する処理です。

- This-bDoorOpen、Bool=、Constant-Bool-チェック
This(Core)の”bDoorOpen”という変数に演算結果を設定(Bool)。演算は定数のTRUE
bDoorOpenの変数にTRUEを設定

コメント